WordPress Widgets are a significant part of WordPress. In this blog, you will know everything about a WordPress widget. You will be able to answer the following questions after reading this blog. What are WordPress Widgets? How are they useful? The process to add them? Its popular examples? Let’s start to answer all one by one.
What are WordPress Widgets?
WordPress Widgets is a piece of the content. It is the content that you can add to your website particularly, into sidebars and footers. This provides one with ease and an extra option to add your favourite part. Also, you can add text, links, or any feature with WordPress widgets. Furthermore, one can add WordPress Widgets as per the theme of the website.
There are many default WordPress Widgets, so; one doesn’t require extra widgets. Yet, in case you want some different, you can choose from some apart from WordPress. The number of WordPress widgets available is mostly enough for one and, he only needs to download them. Afterward, one can add any extra content you want to your website. WordPress Widgets encourage people to click them. So, people click on them and get more info this way. Usually, a widget has two areas. The first is the title area and, the second is the Widget option.
Widgets have different types of information; it may be navigation or media. It is separate from a post or page, don’t confuse it with them. WordPress widgets are available almost on every page of a website. Plus, one can set them up for specific pages as well. To add a Widget, you need to put it in the widget area.
These areas are not some out-of-the-context areas one finds in the theme you select. Instead, it is because they are related to the design or the layout of the website. Remember, it has nothing to do with the functionality; it is just to add information. Mostly, it is seen in the Header or footer. Yet, some fit other areas as well, like above the text or in the Header.
WordPress comes with built-in Widgets, and there are many of them. Let’s check some of them.
Categories
It is a list of categories that has links to archive pages.
Tag cloud
It is a list of tags. (Post tags). So, it is in a cloud format with links to related archives.
Navigation
It shows the main menu navigation. Consequently, it may be another one that you create.
Calendar
A calendar for your posts. It suits more for blogs.
Search bar
A simple box shows a search. It is a search based on your site.
Recent posts
It shows the most recent post on the site.
Archive
This shows the posts per month. So, it suits blogs mostly, but it is not in fashion now.
Audio
One can embed a podcast, and it may be any music or audio.
Gallery
It is more than the image widget, and it shows a gallery of images.
Meta
Metadata includes login links, RSS feeds, and other links.
Pages
It contains a list of all your web pages. Also, it has links to reach all the pages of a website.
Recent comments
It shows the most recent comments with links to them.
Videos
Here you will find videos so you can embed a video from anywhere. You can choose from YouTube or any streaming site.
Image
It shows an image of your choice from your media library.
Text
The text includes any text that one wants to show. So, it could be any information about the site or message one needs to deliver.
Custom HTML
Custom HTML allows one to add the content he wants. It’s a direct way by typing in HTML. Yet, if you aren’t aware of coding, avoid it.
What are Widget Areas?
One can find Widget areas in any sidebars of a webpage. A theme has widget areas depending on the design of the theme. There may be any other place but, themes have widget areas in sidebar areas usually. Yet, some themes, for instance, Twenty Seventeen, have a widget area in its end that is the footer of all pages. Does your theme lack widget areas? You can always add more; for this, you check our next section in this blog. See ‘How to Add Additional Widget Areas to the Theme?’
How to Add WordPress Widgets?
WordPress Widgets provide ease to control the site. One can easily control the design and manage the content. So, one can do it easily without coding. WordPress has many widgets and, you can see all that is available to you. To see those do as follows: –
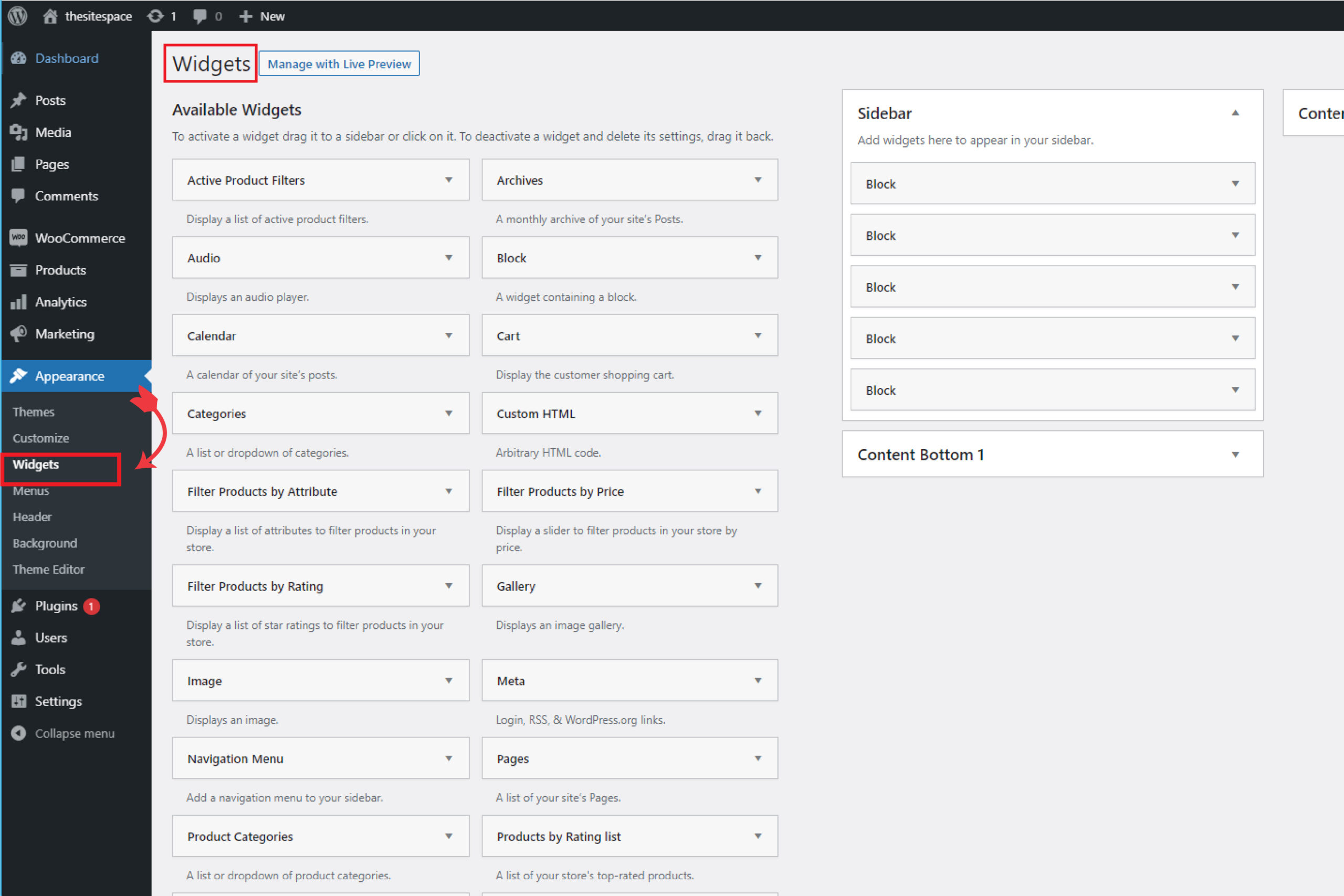
- First, log in to the WordPress dashboard
- On the left hand, navigate to ‘Appearance’.
- Select Widgets under ‘Appearance’
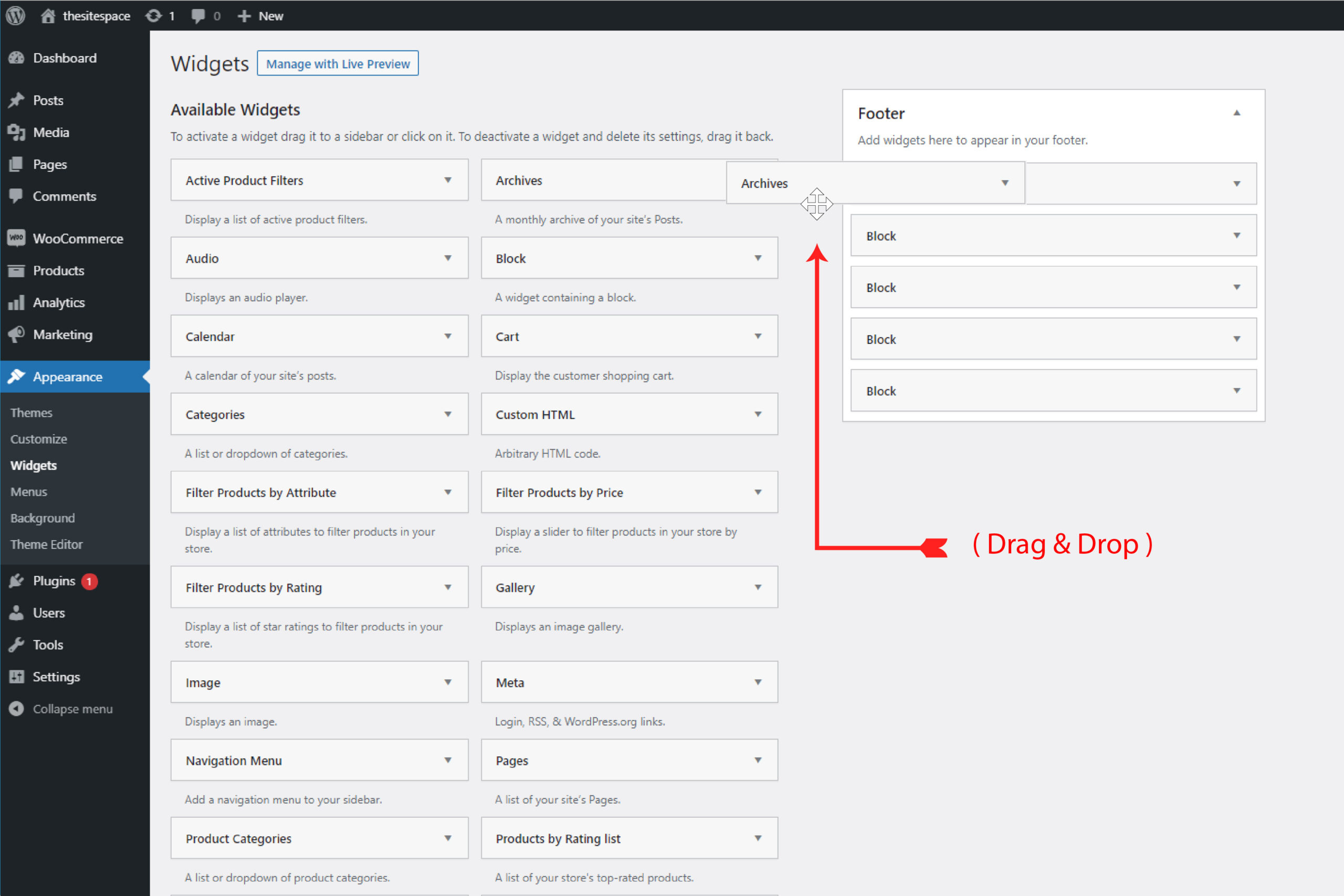
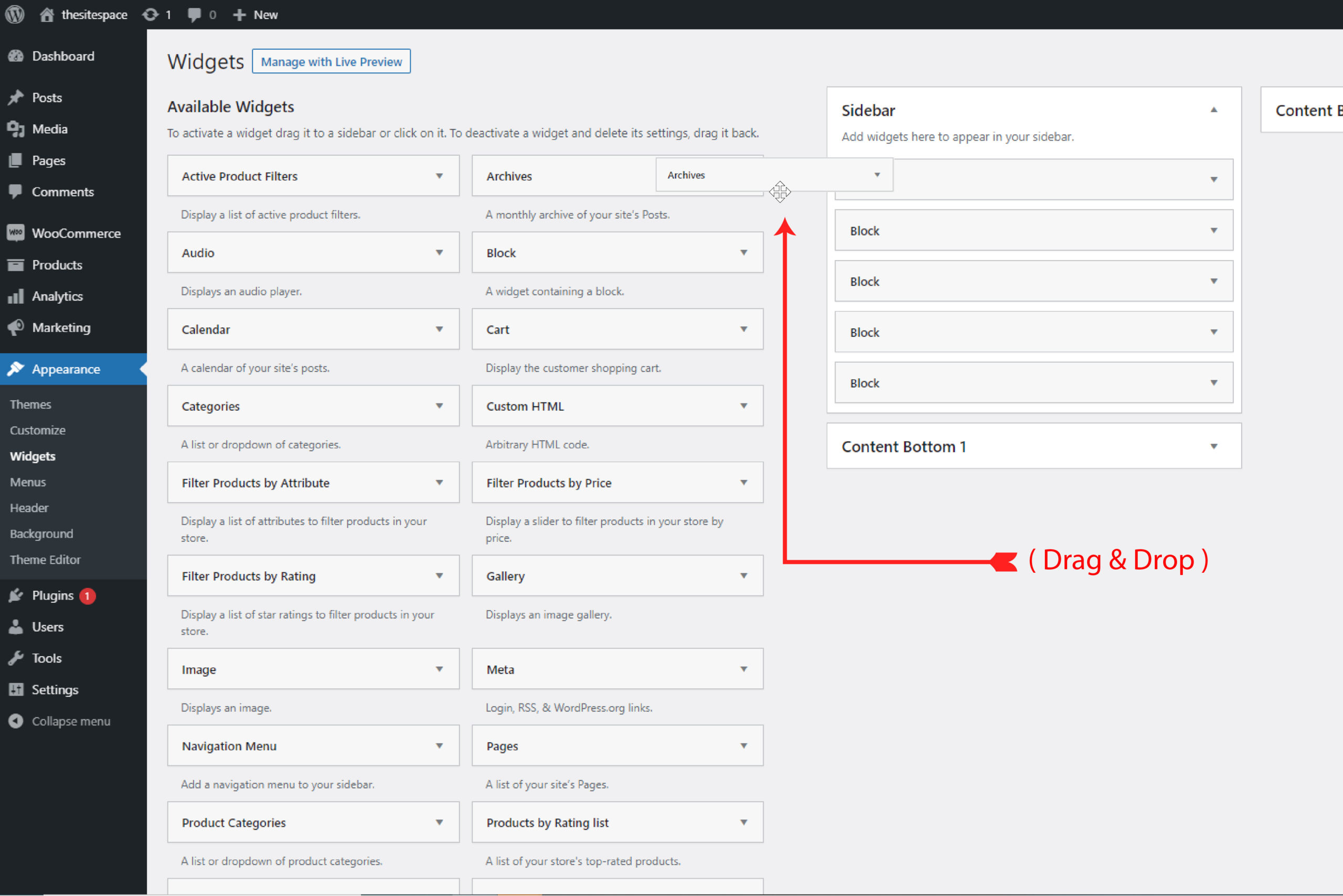
- Drag and drop the widget to your site.
How to Add WordPress Widget in the Sidebar?
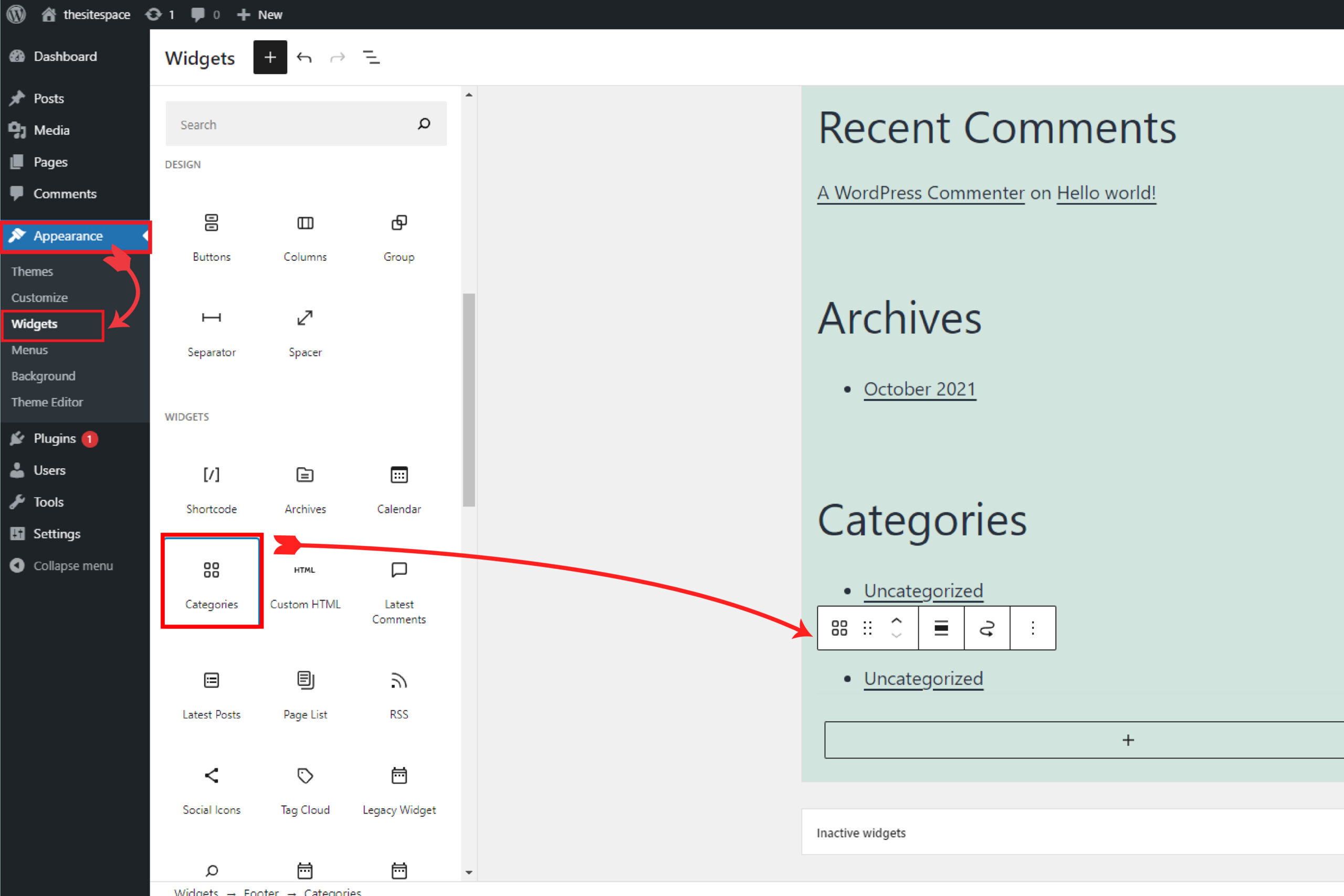
There are many ways to add widgets to the sidebar. It depends on your WordPress theme. The easiest way is to drag it and drop it to the sidebar.
There is another way by which you can add them as well. For this, you have to click on a widget name. Then, WordPress will display a list of sidebars and, here, you and, here, you can add any widget to it. But, first, select the sidebar to Add a Widget.
Afterward, give a click to add widget button. Here you go. See the widget on the sidebar. There are other ways as well to add widgets to WordPress. For this, you need to know the accessibility mode. Let’s see what it is.
What is Accessibility Mode?
What if one doesn’t like the drag and drop option? While this is an easy option. Yet, many people feel it a difficult. So, this mode is for people who find drag and drop mode a hard one to operate. WordPress is the best website building platform.
It is because this is convenient for many people. So, WordPress always adds new inclusions for its users to make them feel easy. This phenomenon is the backbone of this model. Also, this mode eliminates all the above steps. Thus, it provides users with new ways for the addition of WordPress widgets. Let’s explain how to add a widget in this mode.
Allow Accessibility Mode in WordPress
This mode doesn’t require any extra plugins. It is because this model is built straight into WordPress. One can disable this mode anytime he wants. Adding a widget is easy. You can edit the widget while choosing to place it somewhere.
A person who is used to the system saves more time by this. Yet, to use this mode first, enable it. Check the admin panel. It is on the left-hand side. Then, click on the appearance. Now, choose the Widget option.
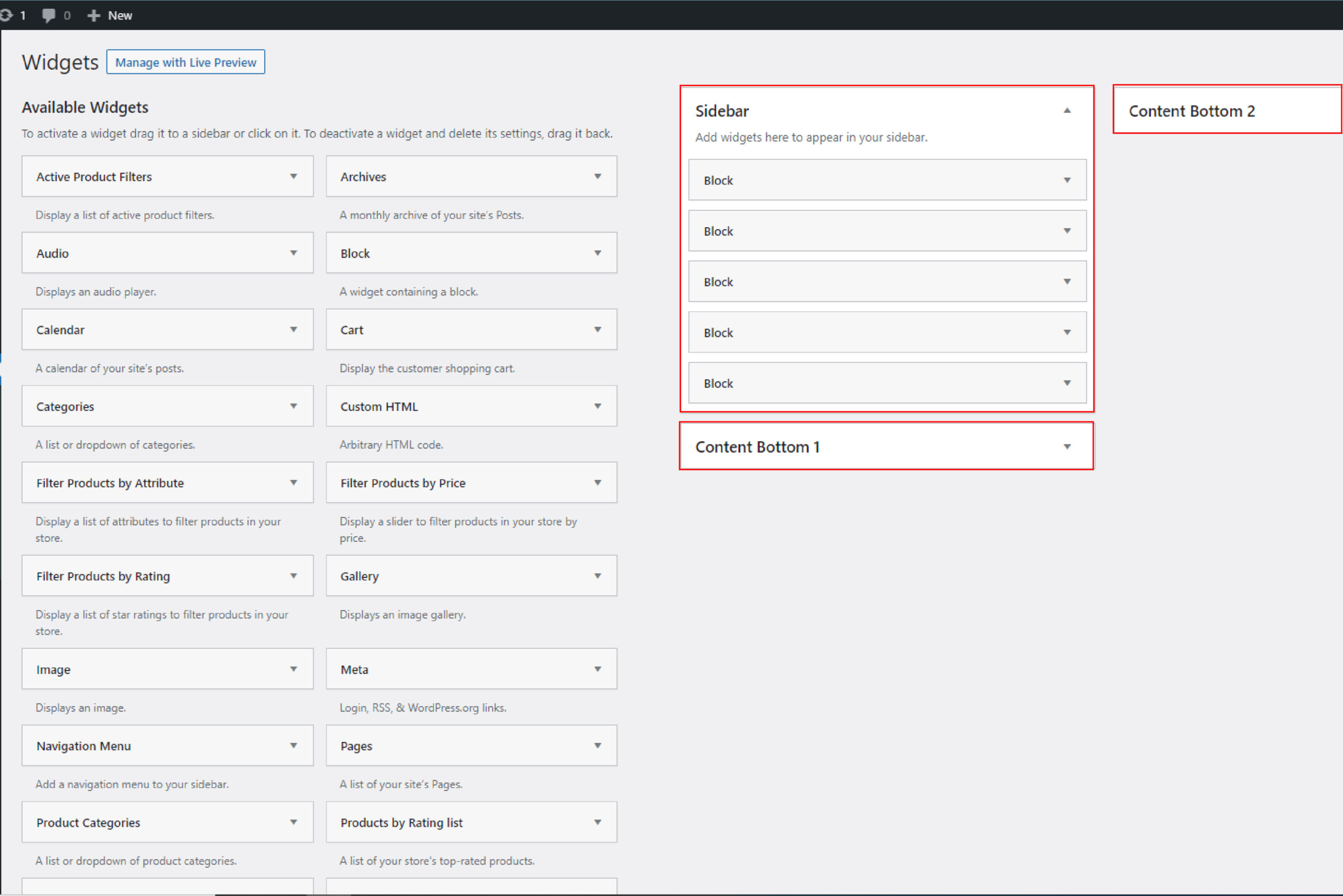
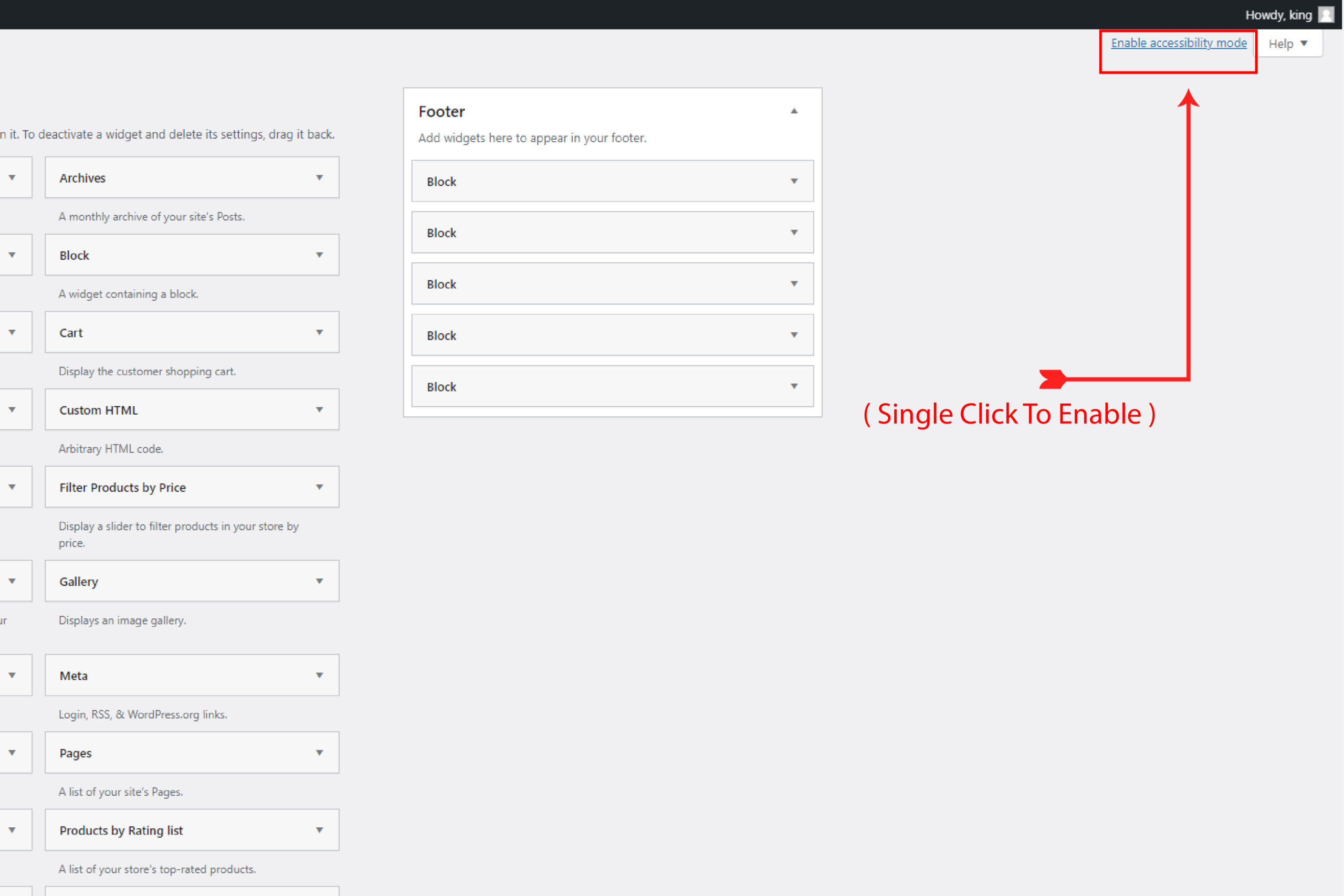
The widget page has many areas like a sidebar or footer area. You can add WordPress Widgets to any place of your choice. Now, click the screen option. Presently, you can see ‘enable accessibility mode’ so, click it. It’s on now; if you want to disable it, repeat these steps.
Use of Accessibility Mode to Add WordPress Widgets
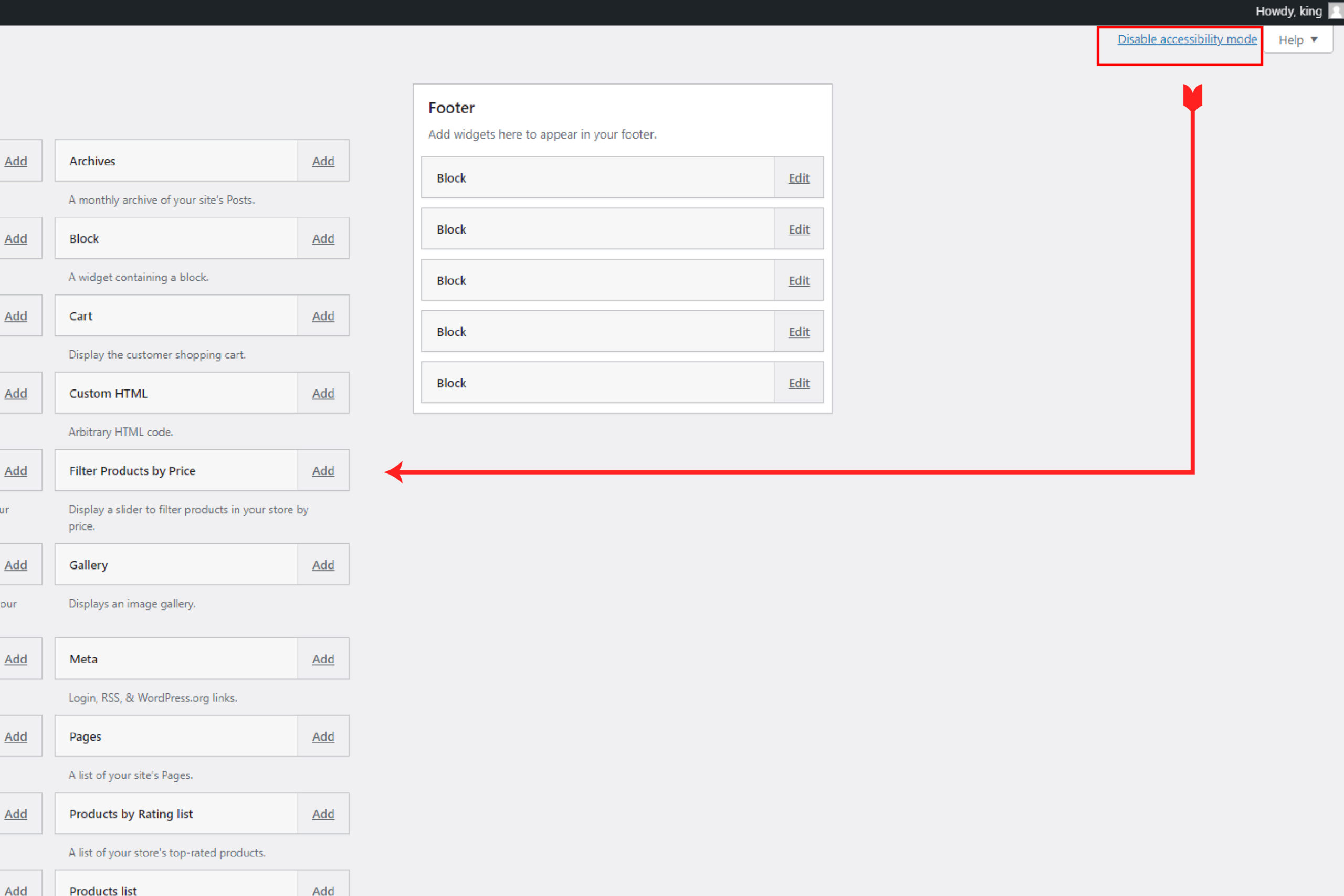
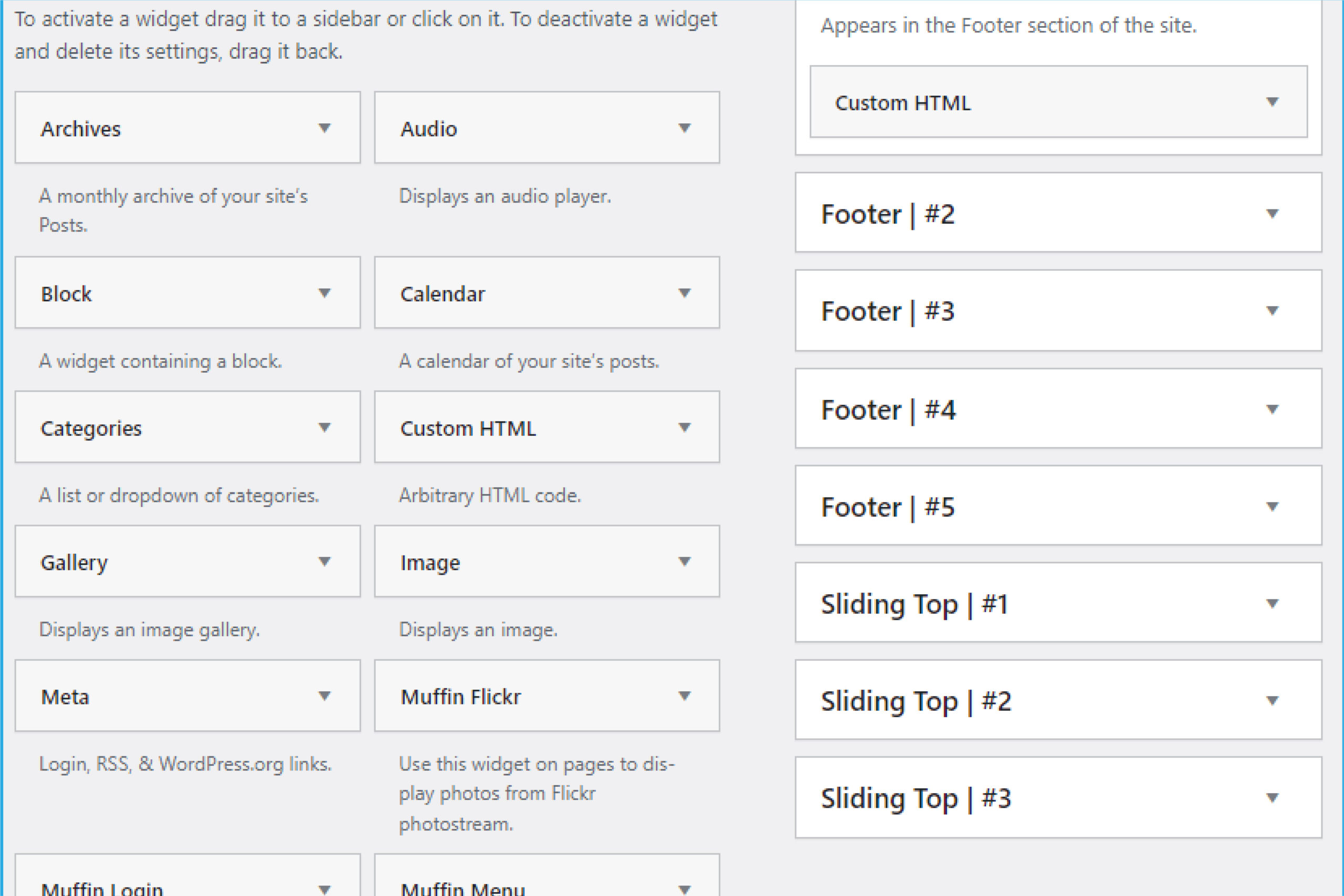
Now you can see the available widgets. First, see all the WordPress widgets to decide the ones that you want to add. Next, click the add button; it is very next to every widget. Add it to the preferred area. On this page, you have the option of settings as well. Widget settings will give you access to see the available widget areas. Now, select the position and the widget area.
Afterward, you have to save it. So, click on the ‘Save Widget’ option. Then, make sure you do complete your settings. Also, check the position of the widget.
Now, you can see the widget in your desired position. Plus, you have an edit option there, you can use to change any settings you want. You can also delete WordPress widgets. Also, you can change a widget position with this.
How to Add Additional Widget Areas to the Theme?
You have to study the themes. Then, choose it. Now, if you feel like it does not have the right widget areas, no problem. Well, the best part is to change the theme. Yet, we have other options as well in case you love the design of this theme. So, you have to add some extra widgets to this.
For this, you have the register sidebar option. Now, you need to do two steps.
- First, register the widget area with function. (Find it in your functions.php file).
- Second, add the widget to the suitable area of the theme.
Adding Additional Widgets
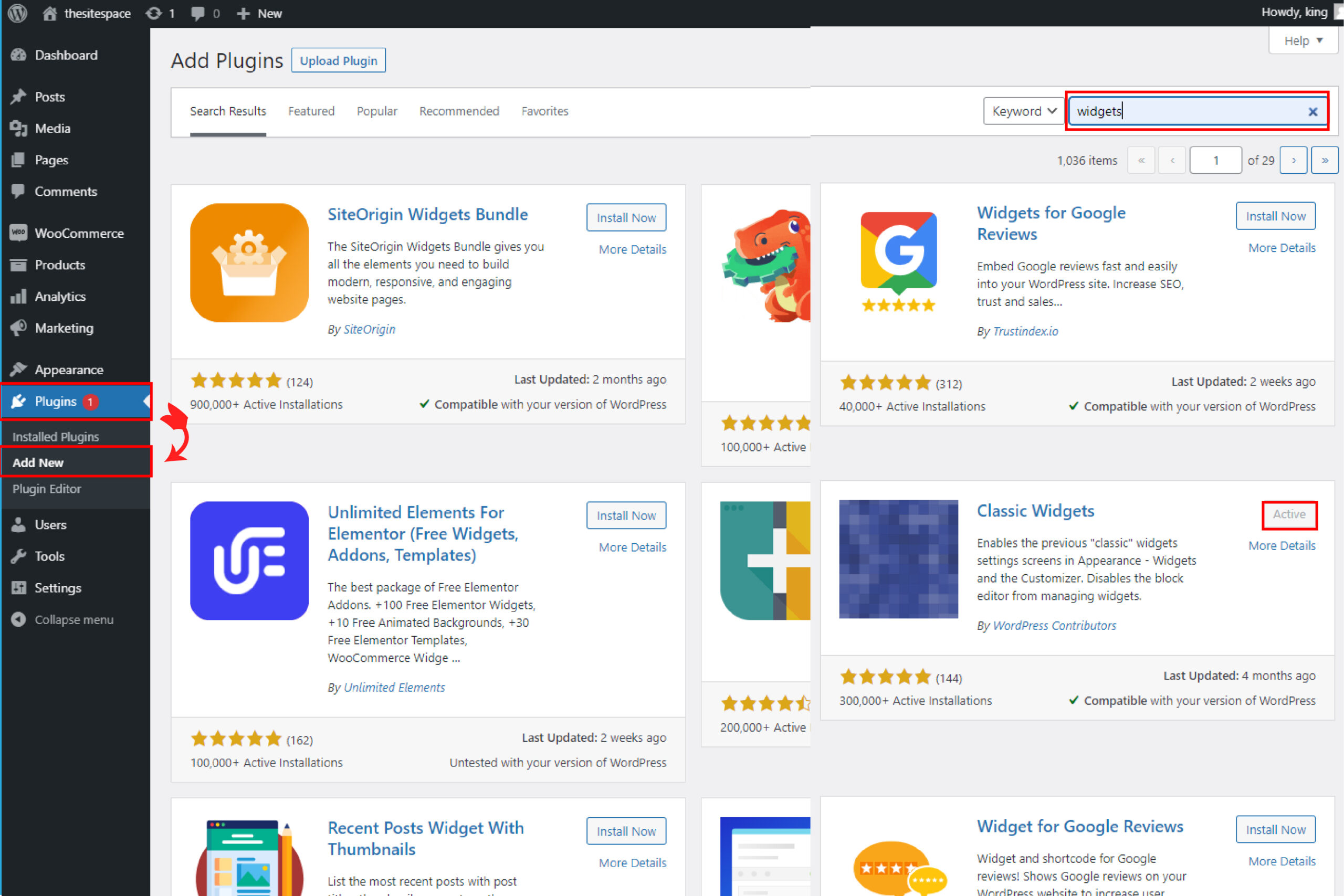
Widget Plugins are an option. Do you want to add more widgets than WordPress provides? If yes, you need to install and activate a widget plugin.
To add a free widget plugin, you need to do this. Go to Plugins > Add New. Then, search for ‘widget.’
Remember, if you need a widget for any specific task, search for it accordingly. After you find your desired plugin, install it. It will only take a minute to transform into an active button. Now, activate it.
How to Delete a WordPress Widget?
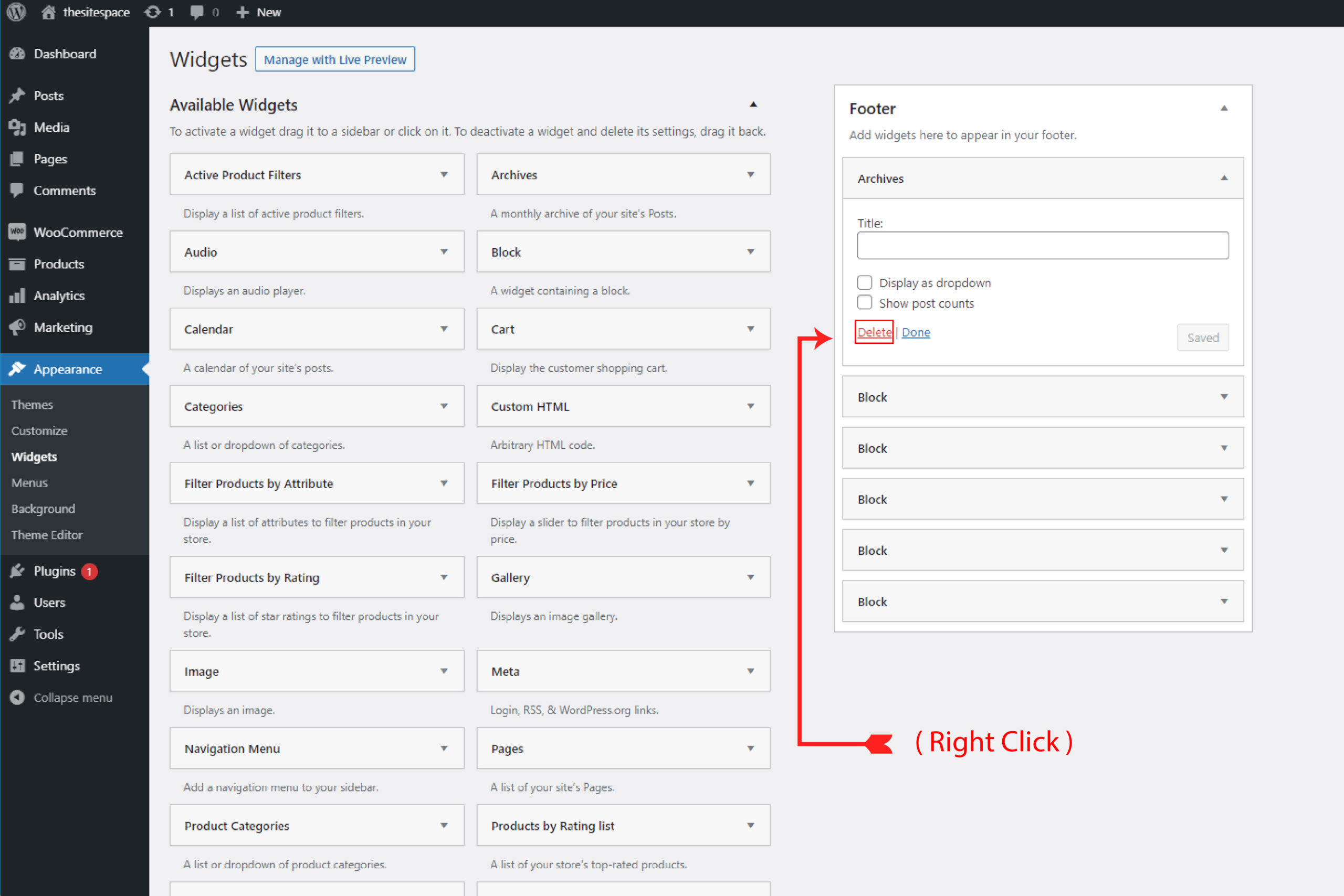
Deleting a widget is easy. It is similar to its addition. For this, go to ‘Appearance’. Now, select the Widgets page. Next, check the widget that you want to delete. So now, click on the widget title and expand it.
See below the ‘widget settings’. Here, you can see a link, and it is to delete the widget. So, click that ‘delete link’ option. (At the bottom left of the widget settings box). Deleting this will remove it from the sidebar. Also, you can delete any other settings, titles, or any other option.
Note that some of the WordPress widgets are so simple. They do not contain many options in the settings. But, on the other hand, some have many options in settings. So, the other method is here. If you don’t want to go to the settings, it’s okay. You can do it without losing it. For this, drag and drop the widget, place it in the inactive widgets section.
A note to remember is here. Do not think that you have lost the widget. Deletion or sending it to the inactive widget works differently. It will be available to see, and you can find it. So, it will be in the list of available widgets or inactive ones.
Conclusion
WordPress widgets are a vital part of the website. They bring style to your website. Also, they help you make the design more attractive. Select the theme that you want. As you know, you can amend it if necessary. Plus, you can add widgets or any other element of your choice.
We hope that in this blog, you have found all that you need.
Now, it’s time to utilize the information, edit, create and delete the widgets in the most suitable way. So, do you wish to know more about WordPress? We have plenty of information for you. Click here to explore.